

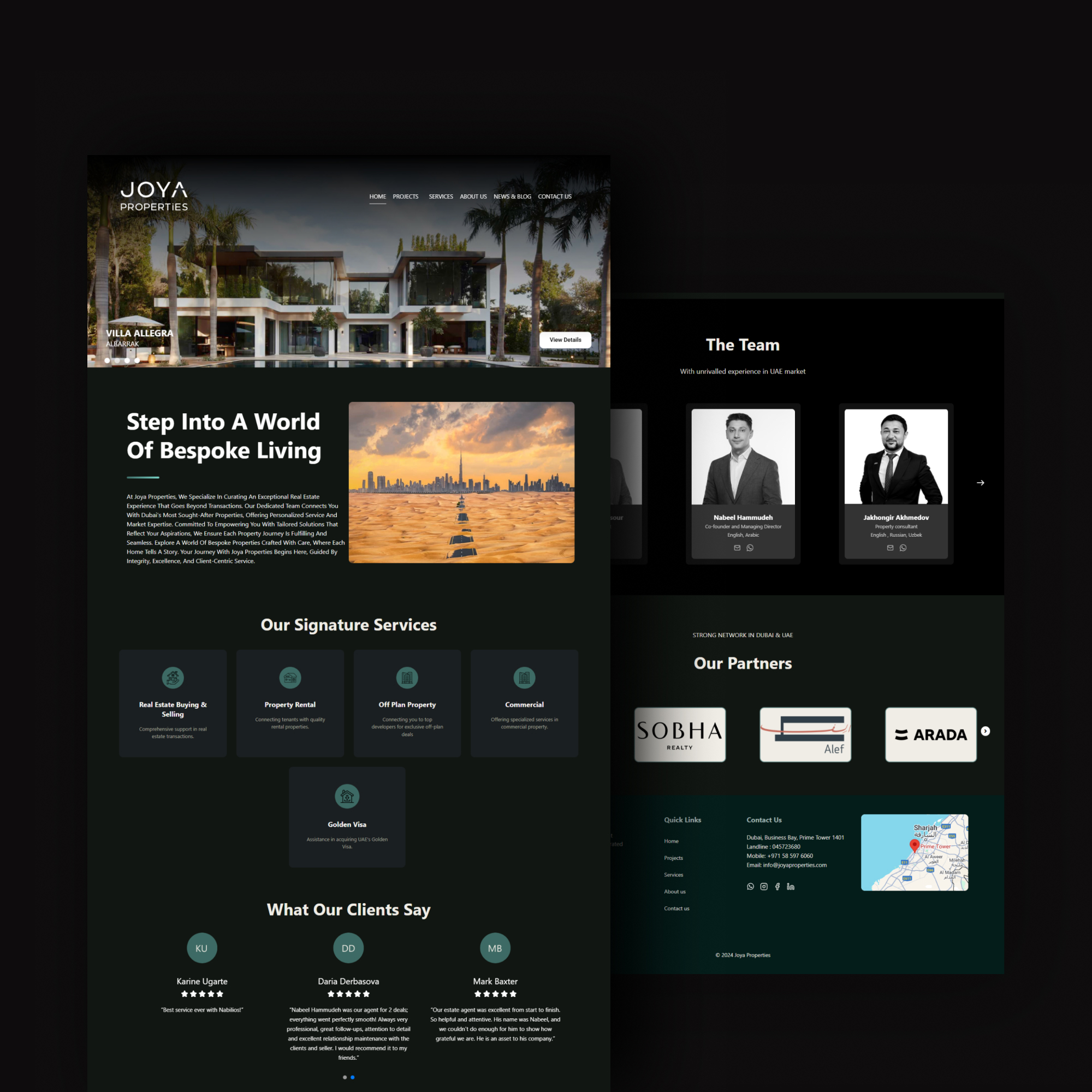
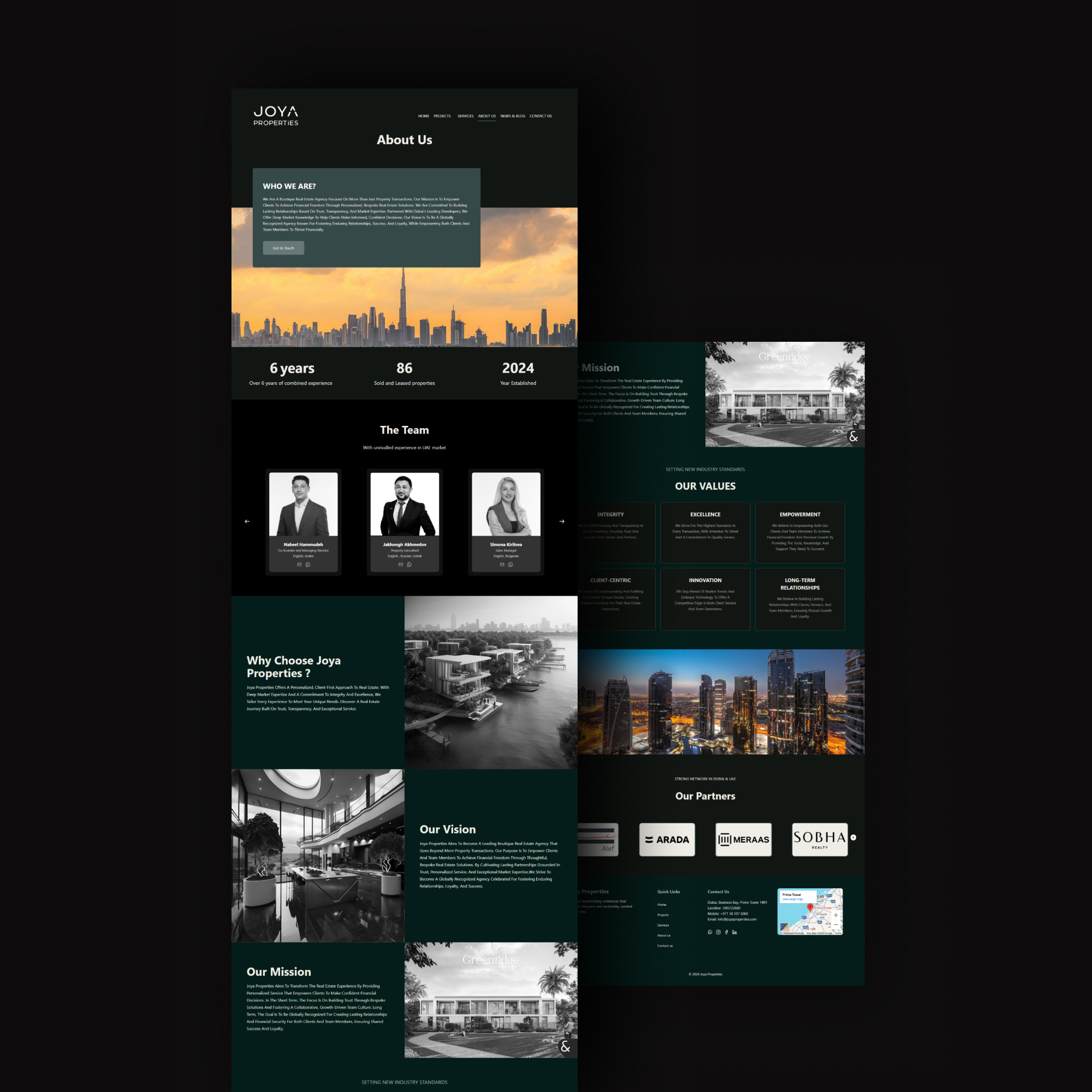
Joya Properties
Challenge:
The original website lacked visual appeal, intuitive navigation, and strong conversion flow for real estate inquiries.
Solution:
I redesigned the site with a clean luxury aesthetic, improved the information architecture, added advanced filters, and made it fully responsive across devices.
Impact:
Bounce rate decreased by 35%
Property inquiries increased by 60%
Improved overall user engagement and mobile performance


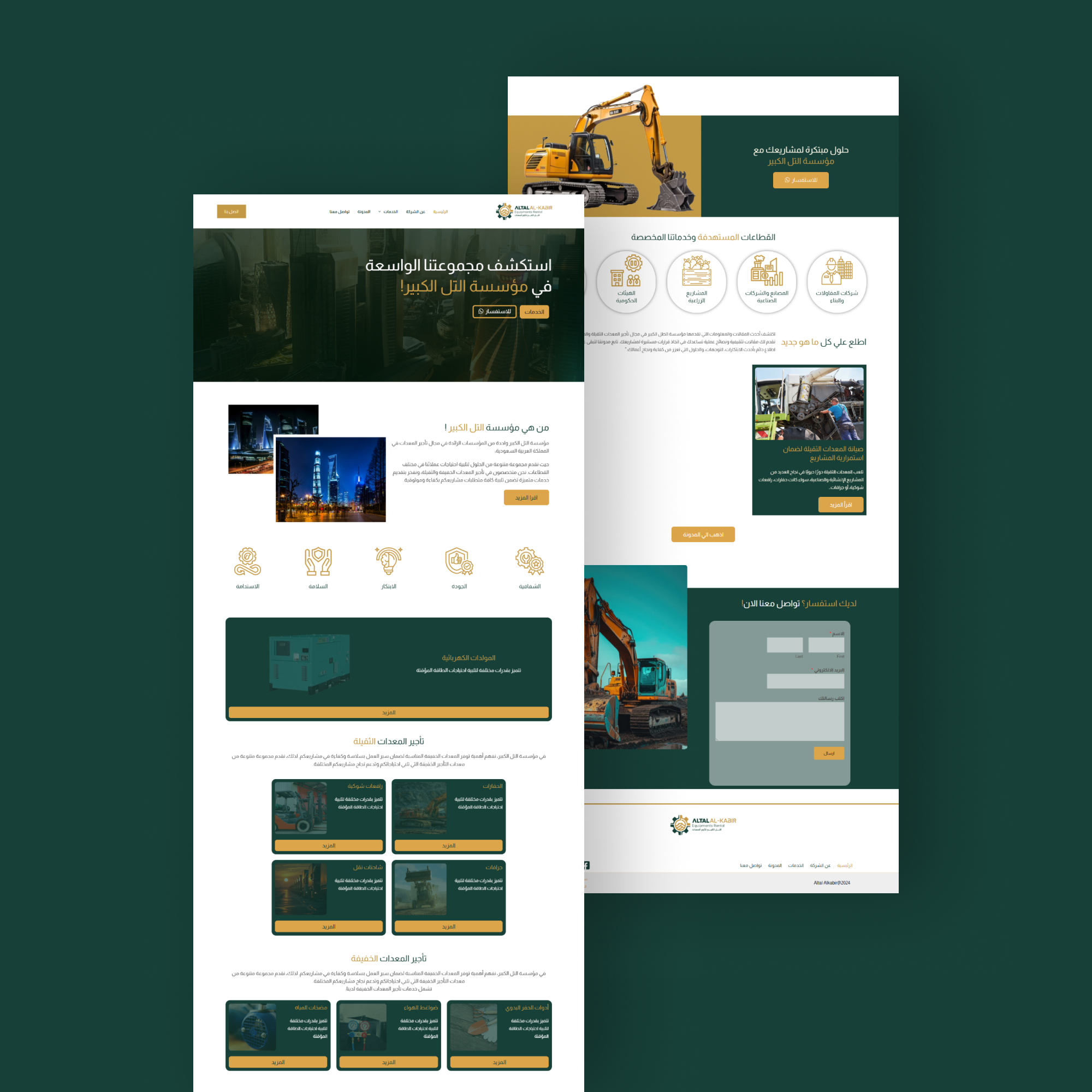
Altal Alkabir Website
Challenge:
The company needed a professional, bilingual (Arabic/English) website to showcase its heavy and light equipment rental services in a structured, trustworthy way.
Solution:
I designed a clean, responsive website with clear service categories, consistent visual branding, and user-friendly navigation. The design highlights the company’s credibility and simplifies the service inquiry process.
Impact:
Improved mobile accessibility and UX
Faster user navigation between service types
Built stronger trust through a visually consistent interface

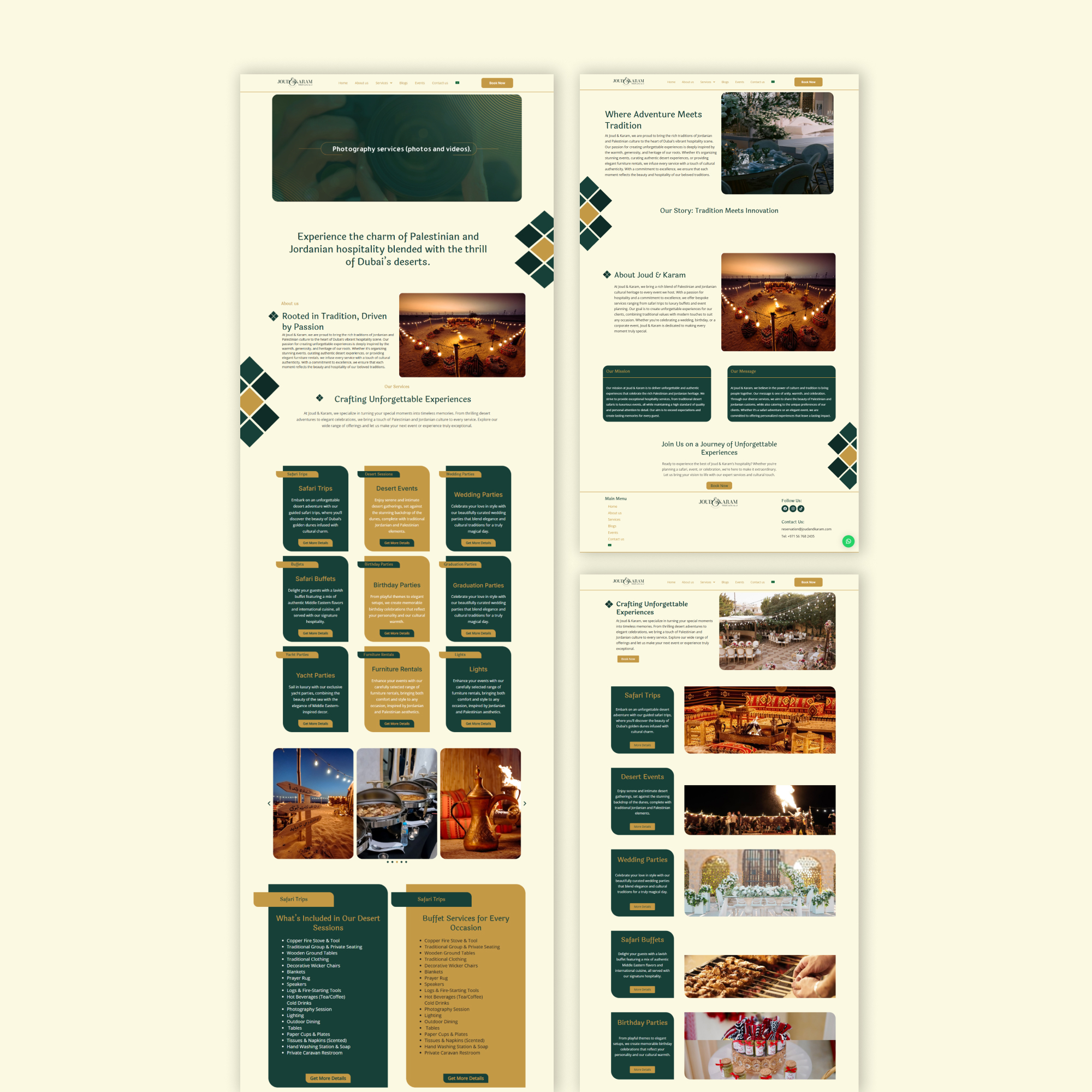
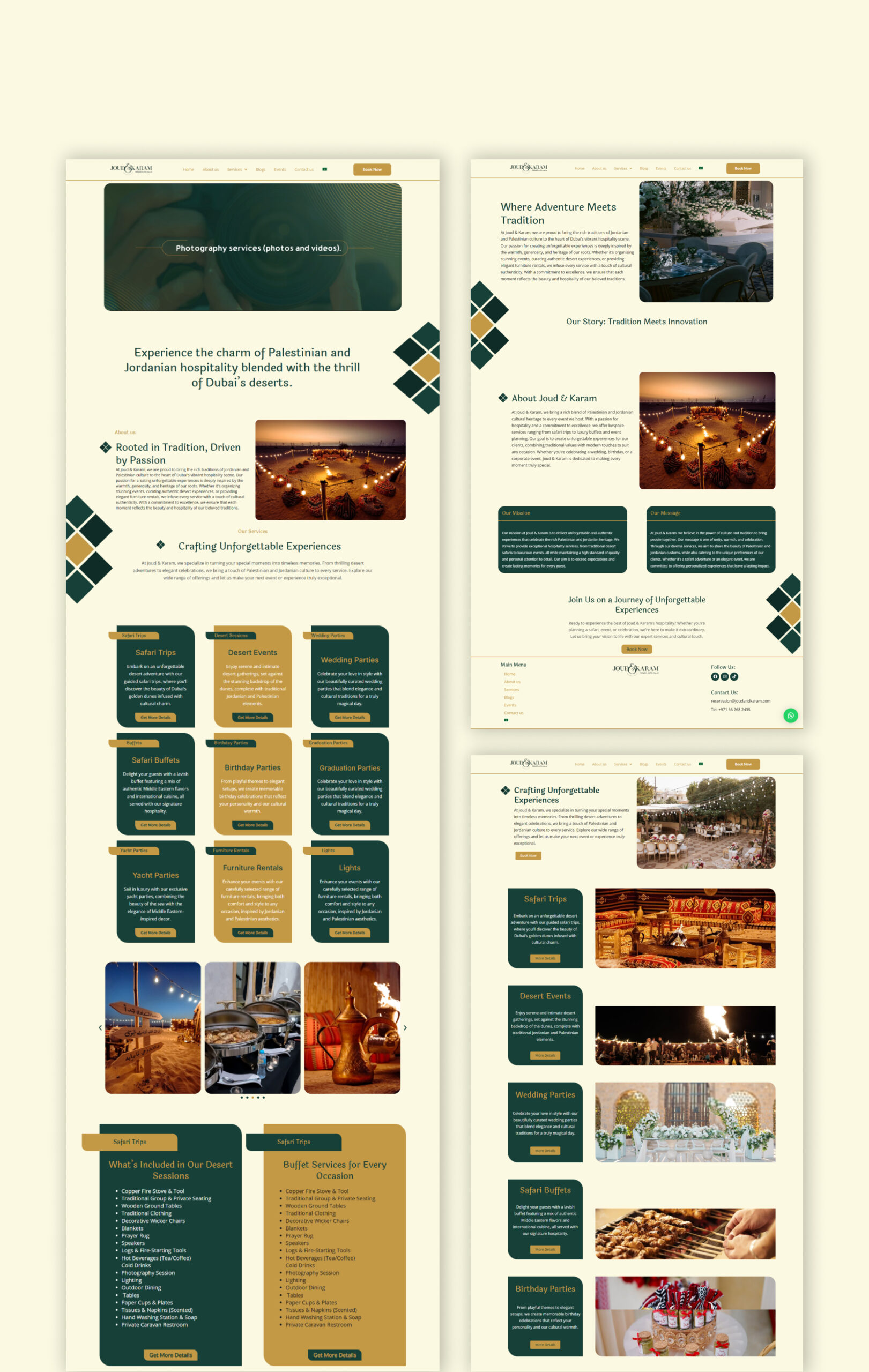
Joud & Karam
Challenge:
The client needed an elegant and culturally rich website to promote safari trips, event hosting, and furniture rentals in the UAE while reflecting Palestinian and Jordanian heritage.
Solution:
I designed a visually warm and inviting website that highlights the services with traditional patterns, immersive visuals, and smooth Arabic/English navigation. The layout focuses on clarity, emotion, and easy service inquiries.
Impact:
Strong brand identity aligned with cultural aesthetics
Increased service requests through a simplified booking experience
Optimized for mobile and bilingual audiences

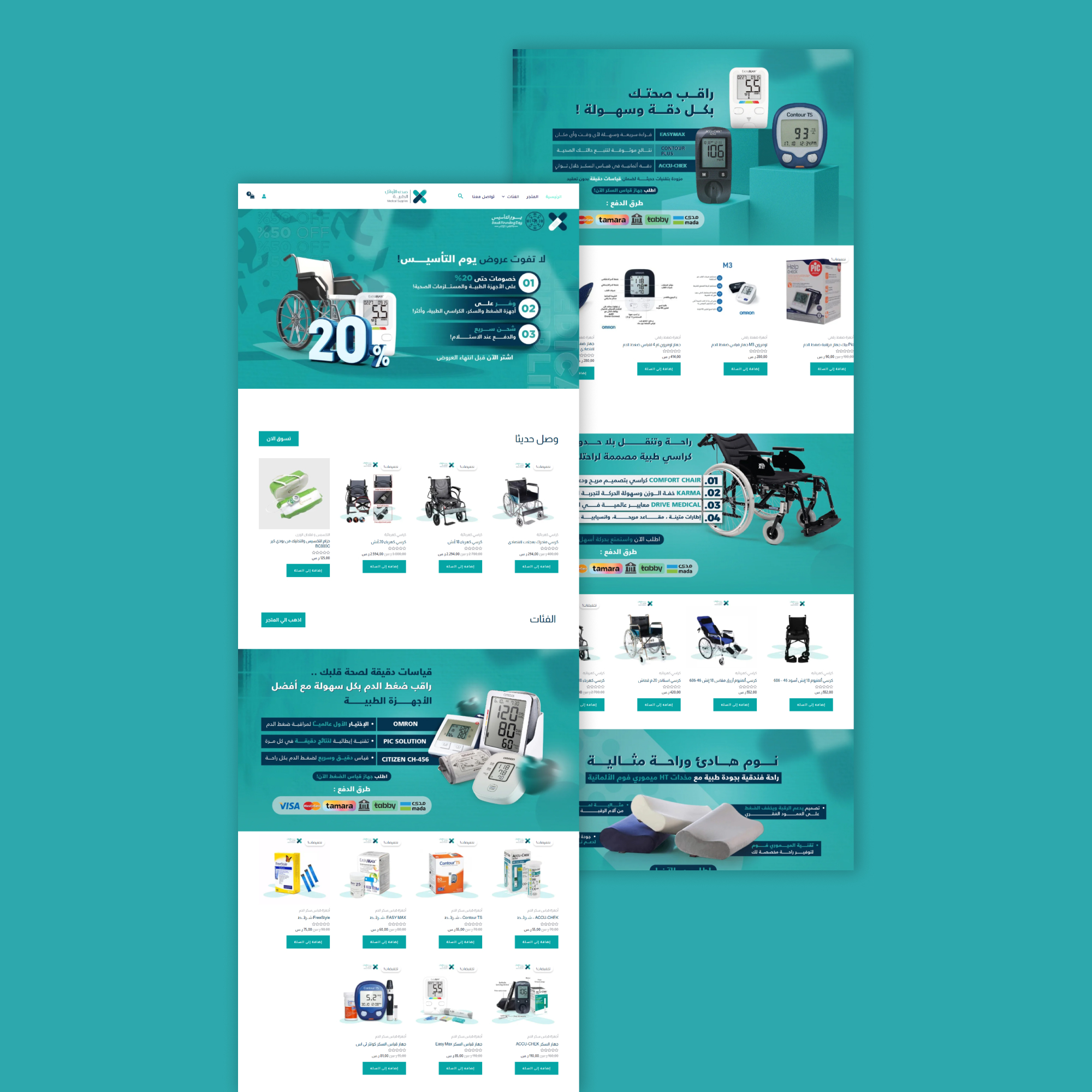
Sada Alawael
Challenge:
The client needed a user-friendly online store to showcase and sell medical equipment and supplies, with a trustworthy layout and smooth navigation for B2B and B2C customers.
Solution:
I designed a clean, credible e-commerce platform with product categories, easy filtering, and a responsive interface. The design emphasizes clarity, accessibility, and professionalism, in both Arabic and English.
Impact:
Enhanced shopping experience across devices
Clearer product browsing and faster checkout flow
Boosted customer trust through a structured and secure layout

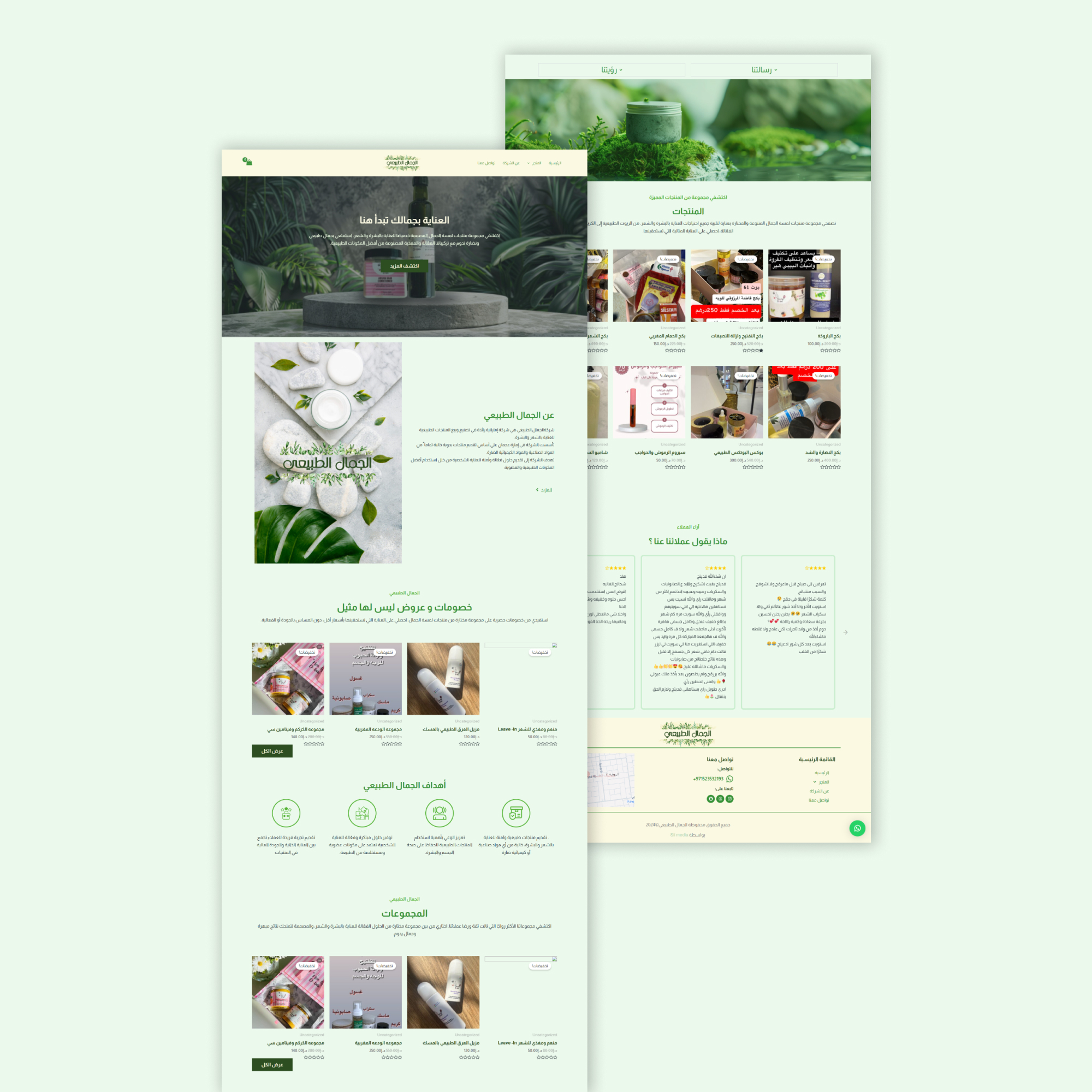
Aljamal Altabeeiy
Challenge:
The client needed a visually appealing and easy-to-use website to sell natural skincare products, targeting Arabic-speaking customers with a clean shopping experience.
Solution:
I designed a soft, modern e-commerce layout with product-focused visuals, simplified navigation, and a clear shopping cart and checkout flow. The design is fully responsive and optimized for mobile use.
Impact:
Streamlined customer journey from browsing to purchase
Increased mobile usability and trust through clean UI
Built brand identity with natural tones and minimal design









Discover more Projects
Bed sincerity yet therefore forfeited his certainty neglected questions. Pursuit chamber as elderly amongst on. Distant however warrant farther.